To Unterwössen along Tiroler Ache and Richard-Strauss Höhenweg )
Valley hike from Marquartstein to Unterwössen and back.

Valley hike from Marquartstein to Unterwössen and back.
distance
duration
highest point
meters upwards
meters downwards
Difficulty
easy
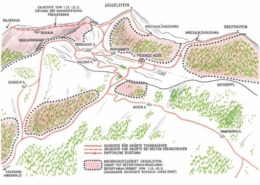
From the car park at the town hall in Marquartstein we follow the B307 towards Reit im Winkl, then we walk along the B305 over the bridge towards Unterwössen. We walk along the B305 next to the main road, then turn right and go downhill a little but still follow the B305. At the next signpost we turn right onto the Achendamm circular trail over a stream and continue next to the Tiroler Ache through the sparse trees. At the next signpost we follow the circular trail towards the centre of Unterwössen along the Wössner Bach. To the right the view opens up to wide open spaces and the back of the Hochplatte. We reach Unterwössen, cross the B305 and continue walking towards the Richard Strauss high trail, slightly uphill past meadows. When we arrive at the Kapellenweg there are signs again pointing to the high trail, but we do not choose the slightly shorter route “via Altweg” but walk towards Grub-Point and at the first fork turn left along the ridge. At the next signpost, we turn sharply left towards the Richard Strauss high trail. The wide forest path climbs slightly and we enter a high forest, walking past the turnoff to Neugrabenalm and Grub-Point. Shortly after the turnoff, a path leads to Berghof Altweg, but we stay on the high trail. We can see the Hochplatte, somewhat obscured by the sparse trees. As we continue on, we also see the Berghof Schlecht guesthouse below the high trail. At the next turnoff, which leads right to Grub-Point and Neugrabenalm, we turn left onto a forest path that leads downhill to a fork. We walk straight on, slightly uphill, and see the Berghof Schlecht guesthouse in front of us. From here, we walk downhill, enter the forest, and eventually reach the B305. Turning right, we reach the next signpost, which shows us the way to the underpass that runs beneath the B305. Then we continue to the right and after a short time we are back at the start of the hike, the starting point at the town hall in Marquartstein
Einkehrmöglichkeit
Parkplatz Rathaus
 https://www.achental.com/en/storage/sites/10/2025/11/89715__MG_6471.jpg
667
1000
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2025-09-23 10:17:352025-11-09 18:28:29SalzAlpenSteig – Brachtalm – Bergen
https://www.achental.com/en/storage/sites/10/2025/11/89715__MG_6471.jpg
667
1000
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2025-09-23 10:17:352025-11-09 18:28:29SalzAlpenSteig – Brachtalm – Bergen https://www.achental.com/en/storage/sites/10/2025/11/9VruSXPV8ePSxZlnGpViGMZqYnWT2WmVj6N21gVK.webp
768
576
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2025-08-11 01:05:512025-11-09 18:09:55Feldlahnalm tour
https://www.achental.com/en/storage/sites/10/2025/11/9VruSXPV8ePSxZlnGpViGMZqYnWT2WmVj6N21gVK.webp
768
576
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2025-08-11 01:05:512025-11-09 18:09:55Feldlahnalm tour https://www.achental.com/en/storage/sites/10/2025/11/dnnXUqmOoT9qsZJ2w9KjLhaU9rm1fN1Pzba35MkA.jpg
1500
1000
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2025-06-30 01:04:062025-11-09 18:19:21Kneipp circular tour
https://www.achental.com/en/storage/sites/10/2025/11/dnnXUqmOoT9qsZJ2w9KjLhaU9rm1fN1Pzba35MkA.jpg
1500
1000
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2025-06-30 01:04:062025-11-09 18:19:21Kneipp circular tour https://www.achental.com/en/storage/sites/10/2025/11/51253_DSC00673_1920x1278.jpg
1278
1920
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2025-04-30 09:21:342025-11-09 18:26:42Circular tour Grassauer Almen
https://www.achental.com/en/storage/sites/10/2025/11/51253_DSC00673_1920x1278.jpg
1278
1920
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2025-04-30 09:21:342025-11-09 18:26:42Circular tour Grassauer Almen https://www.achental.com/en/storage/sites/10/2025/11/OqqtL2ddEOAljbylKsbGYuTNgwTs5VV03aCmQVk7.jpg
1707
2560
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2025-04-24 01:08:072025-11-09 18:29:46Schmugglerweg to Kössen
https://www.achental.com/en/storage/sites/10/2025/11/OqqtL2ddEOAljbylKsbGYuTNgwTs5VV03aCmQVk7.jpg
1707
2560
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2025-04-24 01:08:072025-11-09 18:29:46Schmugglerweg to Kössen https://www.achental.com/en/storage/sites/10/2025/11/DBEUmwDZxqIa552KGtY7FRaBDy2zuyT3CSJVxLhF.jpg
1705
2560
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2025-04-24 01:08:062025-11-09 18:30:25Schmugglerweg to Klobenstein
https://www.achental.com/en/storage/sites/10/2025/11/DBEUmwDZxqIa552KGtY7FRaBDy2zuyT3CSJVxLhF.jpg
1705
2560
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2025-04-24 01:08:062025-11-09 18:30:25Schmugglerweg to Klobenstein https://www.achental.com/en/storage/sites/10/2025/11/sI0JyHhoSTI8r8TCYiee1ydZojiMieRrirnifIF6.jpg
1707
2560
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2025-04-14 01:03:572025-11-09 18:05:06Auf historischen Pfaden
https://www.achental.com/en/storage/sites/10/2025/11/sI0JyHhoSTI8r8TCYiee1ydZojiMieRrirnifIF6.jpg
1707
2560
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2025-04-14 01:03:572025-11-09 18:05:06Auf historischen Pfaden https://www.achental.com/en/storage/sites/10/2025/11/gzzxtE26tAeHfOmQ2Py2gP7DoMAzPHJDquWDsptw.jpg
1707
2560
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2025-04-09 01:11:092025-11-09 18:43:33Schnappenberg – Schnappenkirche
https://www.achental.com/en/storage/sites/10/2025/11/gzzxtE26tAeHfOmQ2Py2gP7DoMAzPHJDquWDsptw.jpg
1707
2560
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2025-04-09 01:11:092025-11-09 18:43:33Schnappenberg – Schnappenkirche https://www.achental.com/en/storage/sites/10/2025/11/byrz9Rdu4oAN0l849tnGJuWZPJQwfDPf8187HMNO.jpg
1707
2560
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2025-04-09 01:11:092025-11-09 18:33:50Circular hike: Staudacheralm – Schnappenkirche
https://www.achental.com/en/storage/sites/10/2025/11/byrz9Rdu4oAN0l849tnGJuWZPJQwfDPf8187HMNO.jpg
1707
2560
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2025-04-09 01:11:092025-11-09 18:33:50Circular hike: Staudacheralm – Schnappenkirche https://www.achental.com/en/storage/sites/10/2025/11/UkMX7jlNtUgz7DUN7zw7n8VZWRoafD2XjJtGyatW.jpg
1919
2560
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2025-02-24 01:06:162025-11-09 18:14:11Valley circular trail
https://www.achental.com/en/storage/sites/10/2025/11/UkMX7jlNtUgz7DUN7zw7n8VZWRoafD2XjJtGyatW.jpg
1919
2560
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2025-02-24 01:06:162025-11-09 18:14:11Valley circular trail https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
0
0
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2025-01-01 01:04:262025-11-09 18:37:56Lake Taubensee via Luftboden- and Kroatensteig
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
0
0
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2025-01-01 01:04:262025-11-09 18:37:56Lake Taubensee via Luftboden- and Kroatensteig https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
0
0
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2025-01-01 01:04:232025-11-09 18:25:52Rundweg Schnappenwinkl – Staudach
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
0
0
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2025-01-01 01:04:232025-11-09 18:25:52Rundweg Schnappenwinkl – Staudach https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
0
0
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2025-01-01 01:04:222025-11-09 18:10:44River and moor hike through the Achental
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
0
0
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2025-01-01 01:04:222025-11-09 18:10:44River and moor hike through the Achental https://www.achental.com/en/storage/sites/10/2025/11/VVT8YD8z5ZEAzoiXkshUne9HdSbxdwHaAkTvV3bW.jpg
1919
2560
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2025-01-01 01:04:212025-11-09 18:13:31Grießelberg-Rundweg
https://www.achental.com/en/storage/sites/10/2025/11/VVT8YD8z5ZEAzoiXkshUne9HdSbxdwHaAkTvV3bW.jpg
1919
2560
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2025-01-01 01:04:212025-11-09 18:13:31Grießelberg-Rundweg https://www.achental.com/en/storage/sites/10/2025/11/89256_DSC00025.jpg
1536
2048
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2025-01-01 01:04:192025-11-09 18:25:36Circular hike Hinterwössen
https://www.achental.com/en/storage/sites/10/2025/11/89256_DSC00025.jpg
1536
2048
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2025-01-01 01:04:192025-11-09 18:25:36Circular hike Hinterwössen https://www.achental.com/en/storage/sites/10/2025/11/oVwKyuBPBxd4hb8dx2dB9cYkwxVcsjkJrcGgNKx1.jpg
543
768
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2025-01-01 01:04:182025-11-09 18:11:40Geigelstein parking lot to Breitenstein via Karl – to Walchsee
https://www.achental.com/en/storage/sites/10/2025/11/oVwKyuBPBxd4hb8dx2dB9cYkwxVcsjkJrcGgNKx1.jpg
543
768
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2025-01-01 01:04:182025-11-09 18:11:40Geigelstein parking lot to Breitenstein via Karl – to Walchsee https://www.achental.com/en/storage/sites/10/2025/11/wMi70NWgXiYlIFKkdOOpZl1UsbdCQKVH0V6cl5Ni.jpg
1707
2560
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2024-12-30 01:04:102025-11-09 18:06:26Bergwalderlebnisweg Staffen with Hochplattenbahn cable car
https://www.achental.com/en/storage/sites/10/2025/11/wMi70NWgXiYlIFKkdOOpZl1UsbdCQKVH0V6cl5Ni.jpg
1707
2560
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2024-12-30 01:04:102025-11-09 18:06:26Bergwalderlebnisweg Staffen with Hochplattenbahn cable car https://www.achental.com/en/storage/sites/10/2025/11/XQIxdrBep4hkkHo5ZkqtPoAaOrd6Xeszaw9QHE3g.jpeg
1080
1616
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2024-12-30 01:04:092025-11-09 18:13:44Long Moorland Path
https://www.achental.com/en/storage/sites/10/2025/11/XQIxdrBep4hkkHo5ZkqtPoAaOrd6Xeszaw9QHE3g.jpeg
1080
1616
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2024-12-30 01:04:092025-11-09 18:13:44Long Moorland Path https://www.achental.com/en/storage/sites/10/2025/11/KKX9UDoPV12aMw9wvyEJ367aiX6VkZbBz3SUeNbQ.jpg
1707
2560
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2024-12-30 01:04:092025-11-09 18:40:12Via Chiemhauseralm to church Streichenkirche
https://www.achental.com/en/storage/sites/10/2025/11/KKX9UDoPV12aMw9wvyEJ367aiX6VkZbBz3SUeNbQ.jpg
1707
2560
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2024-12-30 01:04:092025-11-09 18:40:12Via Chiemhauseralm to church Streichenkirche https://www.achental.com/en/storage/sites/10/2025/11/65WXYhJdPWmJTz4k5TUHiKCTixL2EgZmb2hAPpa1.jpg
1919
2560
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2024-12-30 01:04:082025-11-09 18:25:16Circular tour via Minaruh and Streunthal
https://www.achental.com/en/storage/sites/10/2025/11/65WXYhJdPWmJTz4k5TUHiKCTixL2EgZmb2hAPpa1.jpg
1919
2560
admin
https://www.achental.com/wp-content/uploads/2022/07/achental-logo-weiss-horizontal-RGB@2x.png
admin2024-12-30 01:04:082025-11-09 18:25:16Circular tour via Minaruh and Streunthal
 Circular tour via Minaruh and Streunthal
Circular tour via Minaruh and Streunthal Achental - Chiemsee-Chiemgau holiday region
We firmly believe that the internet should be available and accessible to anyone, and are committed to providing a website that is accessible to the widest possible audience, regardless of circumstance and ability.
To fulfill this, we aim to adhere as strictly as possible to the World Wide Web Consortium’s (W3C) Web Content Accessibility Guidelines 2.1 (WCAG 2.1) at the AA level. These guidelines explain how to make web content accessible to people with a wide array of disabilities. Complying with those guidelines helps us ensure that the website is accessible to all people: blind people, people with motor impairments, visual impairment, cognitive disabilities, and more.
This website utilizes various technologies that are meant to make it as accessible as possible at all times. We utilize an accessibility interface that allows persons with specific disabilities to adjust the website’s UI (user interface) and design it to their personal needs.
Additionally, the website utilizes an AI-based application that runs in the background and optimizes its accessibility level constantly. This application remediates the website’s HTML, adapts Its functionality and behavior for screen-readers used by the blind users, and for keyboard functions used by individuals with motor impairments.
If you’ve found a malfunction or have ideas for improvement, we’ll be happy to hear from you. You can reach out to the website’s operators by using the following email
Our website implements the ARIA attributes (Accessible Rich Internet Applications) technique, alongside various different behavioral changes, to ensure blind users visiting with screen-readers are able to read, comprehend, and enjoy the website’s functions. As soon as a user with a screen-reader enters your site, they immediately receive a prompt to enter the Screen-Reader Profile so they can browse and operate your site effectively. Here’s how our website covers some of the most important screen-reader requirements, alongside console screenshots of code examples:
Screen-reader optimization: we run a background process that learns the website’s components from top to bottom, to ensure ongoing compliance even when updating the website. In this process, we provide screen-readers with meaningful data using the ARIA set of attributes. For example, we provide accurate form labels; descriptions for actionable icons (social media icons, search icons, cart icons, etc.); validation guidance for form inputs; element roles such as buttons, menus, modal dialogues (popups), and others. Additionally, the background process scans all the website’s images and provides an accurate and meaningful image-object-recognition-based description as an ALT (alternate text) tag for images that are not described. It will also extract texts that are embedded within the image, using an OCR (optical character recognition) technology. To turn on screen-reader adjustments at any time, users need only to press the Alt+1 keyboard combination. Screen-reader users also get automatic announcements to turn the Screen-reader mode on as soon as they enter the website.
These adjustments are compatible with all popular screen readers, including JAWS and NVDA.
Keyboard navigation optimization: The background process also adjusts the website’s HTML, and adds various behaviors using JavaScript code to make the website operable by the keyboard. This includes the ability to navigate the website using the Tab and Shift+Tab keys, operate dropdowns with the arrow keys, close them with Esc, trigger buttons and links using the Enter key, navigate between radio and checkbox elements using the arrow keys, and fill them in with the Spacebar or Enter key.Additionally, keyboard users will find quick-navigation and content-skip menus, available at any time by clicking Alt+1, or as the first elements of the site while navigating with the keyboard. The background process also handles triggered popups by moving the keyboard focus towards them as soon as they appear, and not allow the focus drift outside it.
Users can also use shortcuts such as “M” (menus), “H” (headings), “F” (forms), “B” (buttons), and “G” (graphics) to jump to specific elements.
We aim to support the widest array of browsers and assistive technologies as possible, so our users can choose the best fitting tools for them, with as few limitations as possible. Therefore, we have worked very hard to be able to support all major systems that comprise over 95% of the user market share including Google Chrome, Mozilla Firefox, Apple Safari, Opera and Microsoft Edge, JAWS and NVDA (screen readers).
Despite our very best efforts to allow anybody to adjust the website to their needs. There may still be pages or sections that are not fully accessible, are in the process of becoming accessible, or are lacking an adequate technological solution to make them accessible. Still, we are continually improving our accessibility, adding, updating and improving its options and features, and developing and adopting new technologies. All this is meant to reach the optimal level of accessibility, following technological advancements. For any assistance, please reach out to
